In Android development, the ViewModel class plays a crucial role in managing
UI-related data while ensuring data persistence and preventing memory leaks.
This is achieved through its inherent awareness of the lifecycle of its
associated Activity or Fragment.

|
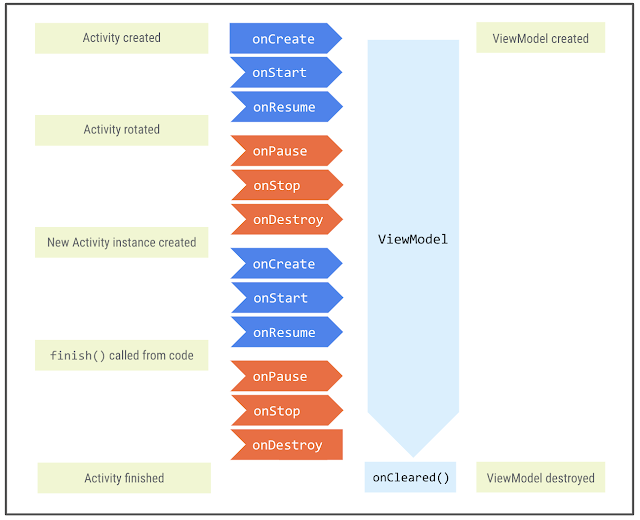
| Android ViewModel Lifecycle |
Here's a breakdown of the key concepts:
-
Lifecycle: The lifecycle defines the different stages of an
Activity or Fragment (like
onCreate,onResume,onPause,onDestroy). These stages govern when the component is visible, active, or destroyed. - Lifecycle Awareness: ViewModels are designed to be lifecycle-aware, meaning they can react to these lifecycle changes. This allows them to perform necessary actions at different stages, such as fetching data when the UI becomes visible, saving data when it goes into the background, and cleaning up resources when it's destroyed.
- LiveData: ViewModels often use LiveData, another lifecycle-aware component, to expose data to the UI layer in a way that automatically adapts to the lifecycle. Updates to LiveData are delivered only when the UI is active, preventing unnecessary work and wasted resources.
Understanding ViewModel Lifecycle:
-
Creation: ViewModels are created the first time they are
referenced or requested by an activity or fragment. This typically
happens during the
onCreate()method of the activity or fragment. - Retention: Once created, ViewModels are retained as long as the associated activity or fragment is in the foreground or not destroyed due to configuration changes (such as screen rotations).
-
Cleared: When the associated activity or fragment is finished
or destroyed, the ViewModel is cleared from memory. This usually
happens during the
onDestroy()method of the activity or fragment.
Key Benefits of Lifecycle Awareness:
- Memory Efficiency: ViewModels are not tied to the lifecycle of the UI components, so they persist across configuration changes (like screen rotations) or when the UI goes into the background. This prevents data from being unnecessarily recreated and avoids memory leaks.
- Robust Data Management: ViewModels can handle data fetching, storing, and preparation, freeing up UI components to focus on displaying the data and handling user interactions.
- Survivability through Configuration Changes: Since ViewModels aren't tied to the lifecycle of UI components, they remain intact even if the UI goes through configuration changes like rotation or resizing. This preserves data and state between these changes.
Example: Implementing Lifecycle Awareness in a ViewModel
Let's consider a simple example of a
ViewModel
for a news app:
class NewsViewModel(private val repository: NewsRepository) : ViewModel() {
// LiveData to hold the list of news articles
val newsArticles = MutableLiveData<List<NewsArticle>>()
private val _isLoading = MutableLiveData<Boolean>()
val isLoading: LiveData<Boolean> = _isLoading
fun fetchNews() {
_isLoading.value = true // Indicate loading state
viewModelScope.launch {
try {
val articles = repository.fetchLatestNews()
newsArticles.value = articles
} catch (e: Exception) {
// Handle errors gracefully
} finally {
_isLoading.value = false // Update loading state
}
}
}
override fun onCleared() {
// Cancel any ongoing network requests or cleanup resources
super.onCleared()
}
}
In this example:
-
The
fetchNewsfunction triggers a network request to fetch news articles using a Coroutine launched within theviewModelScope. This scope ensures the Coroutine is automatically canceled when the ViewModel is cleared. -
The
_isLoadingMutableLiveData is used to indicate the loading state of the UI, ensuring updates only occur when the UI is active. -
The
onClearedmethod is a lifecycle callback that's called when the ViewModel is destroyed. Here, we can cancel any ongoing network requests or perform other cleanup tasks to avoid resource leaks.
Using the ViewModel in an Activity or Fragment:
-
Obtain the ViewModel: In your Activity or Fragment, use the
ViewModelProviderto get an instance of theNewsViewModel. -
Observe the LiveData: Observe the
newsArticlesandisLoadingLiveData uses lifecycle-aware observers to update the UI accordingly. -
Call
fetchNewswhen needed: Trigger data fetching by callingfetchNewsat appropriate lifecycle stages, such as when the Activity/Fragment becomes visible.
By leveraging lifecycle awareness in ViewModels, you can build robust and
maintainable Android applications that effectively manage data and UI
updates in response to lifecycle changes.
