In Android development using Kotlin, ViewModels play a crucial role in managing the state of activities and fragments. State refers to the data that defines the current UI appearance and behavior.
 |
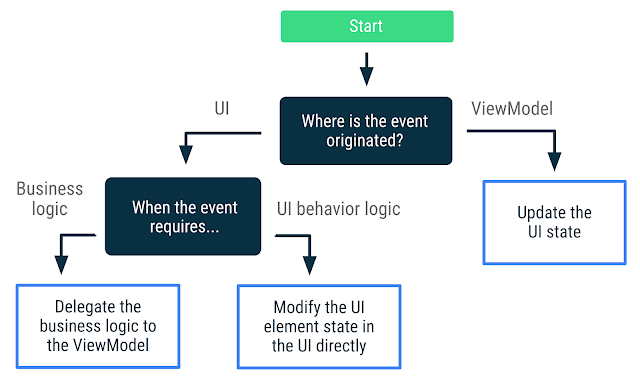
| State Events Tree |
By keeping state in
ViewModels, you achieve several benefits:
- Survives Configuration Changes: ViewModels persist across configuration changes like screen rotation or activity recreations, ensuring a seamless user experience.
- Centralized Data Source: UI components access data consistently from the ViewModel, promoting separation of concerns and cleaner code.
- Testability: You can easily test ViewModels independently of the UI, enhancing code quality and maintainability.
Here are some common approaches for state management in ViewModels:
1. Using LiveData:
- LiveData is a data holder class that observes UI components for changes.
- Update LiveData values in the ViewModel using methods like postValue.
- Observe LiveData changes in the UI using observer methods.
Example:
class ProductViewModel : ViewModel() {
private val _productName = MutableLiveData<String>()
val productName: LiveData<String> = _productName
fun updateName(newName: String) {
_productName.value = newName
}
}
// In Activity/Fragment
viewModel.productName.observe(this) { name ->
// Update UI with the new name
}
2. Using StateFlow:
- StateFlow is similar to LiveData but offers benefits like backpressure handling and coroutine integration.
- Update StateFlow values using the value property or update function.
- Collect StateFlow updates in the UI using the collect function.
Example:
class ShoppingCartViewModel : ViewModel() {
private val _items = MutableStateFlow<List<Product>>(emptyList())
val items: StateFlow<List<Product>> = _items
fun addItem(product: Product) {
_items.update { existingItems -> existingItems + product }
}
}
// In Activity/Fragment
viewModel.items.collect { items ->
// Update UI with the updated list of items
}
3. Using SavedStateHandle:
- SavedStateHandle allows saving and restoring UI state after process death.
- Access SavedStateHandle in the ViewModel constructor.
- Store and retrieve data using key-value pairs.
Example:
class ProfileViewModel(private val savedStateHandle: SavedStateHandle) : ViewModel() {
private val _userName = savedStateHandle.getLiveData("userName", "")
val userName: LiveData<String> = _userName
fun saveUserName(newUserName: String) {
savedStateHandle["userName"] = newUserName
}
}
Choosing the Right Approach:
- For simple state values, LiveData or StateFlow suffice.
- For complex state updates or coroutines, StateFlow might be preferred.
- Use SavedStateHandle for persisting data beyond configuration changes.
Remember, these are just examples. Explore these approaches and choose the
one that best suits your project's needs and complexity.
Thanks for reading this article. Hope you would have liked it!. Please share and subscribe to my blog to support.
